
affinger6を使ってるんですが、有名ブロガーさんのようにヘッダーナブにアイコンを表示したいです。
今回はこういった疑問にお応えします。
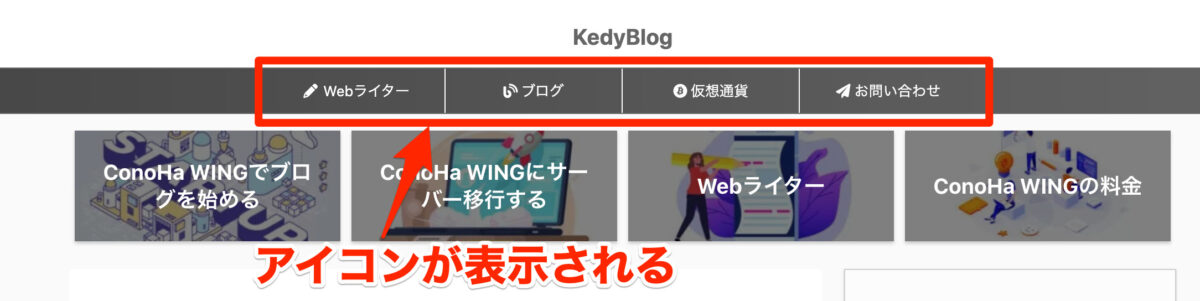
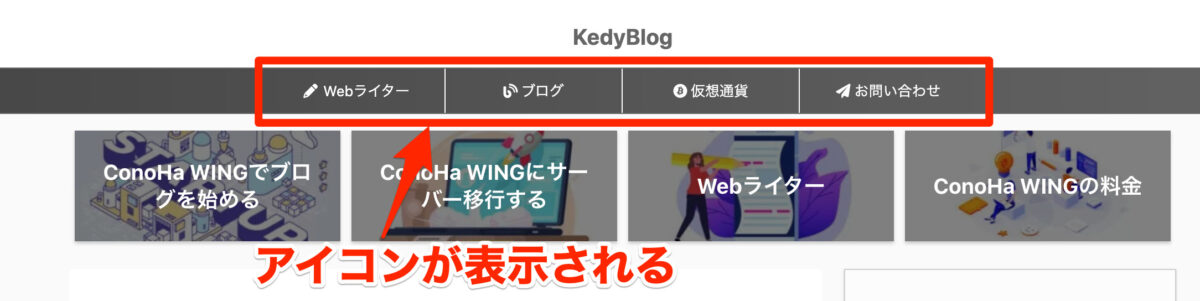
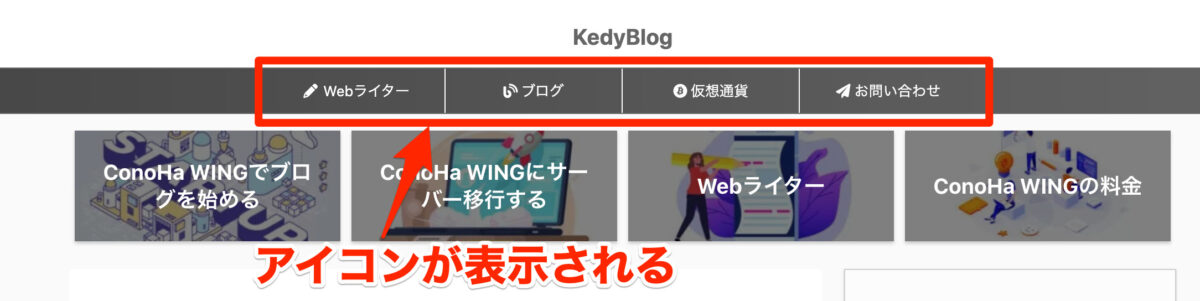
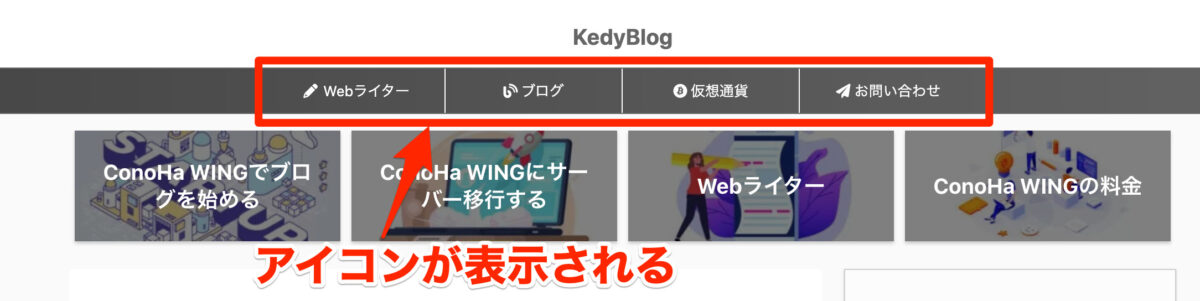
ヘッダーメニューとは?


今回は上記の画像の部分にWebアイコンを表示する方法を紹介していきます。
ヘッダーメニューにFont Awesomeを使うと、、、


上記の画像のようにするのが本記事の目的です。
*なお、当サイトではFont Awesome4.7の使い方を説明しますが、最後にFont Awesome5.0の利用方法も紹介します。
Font Awesome4.7と5.0の違い
- Font Awesome4.7:利用できるフリーアイコンは675種類
- Font Awesome5:利用できるフリーアイコンは1608種類
このようにver4.7とver5.0では使えるフリーアイコンが2倍以上違うんですが、ver5.0の方は設定がやや面倒です。



ですが、その分ver5の方は使える種類が増えるのでおすすめです!
この記事の通りやれば問題なく使えるはずです。
本記事の内容
- Font Awesome4.7でヘッダーメニューにアイコンを表示する方法
- Font Awesome5を利用する方法
この順番で紹介していきます。
ちょっと宣伝です
affingerのお悩み解決します ちょっとした相談でも全然OK!ココナラでaffingerのお悩み解決を出品しました!
値段は500円です。
招待コード【7jvxkv】を入れて登録すれば300ポイントもらえるので、ぜひ活用してください!
【Font Awesome4.7】ヘッダーメニューにWebアイコンを表示する手順
手順はこちら。
- Font Awesome4.7を利用できるようにする
- Font Awesomeにアクセス▶︎好きなアイコンのHTMLをコピー
- 外観▶︎メニュー▶︎ナビゲーションラベル
- コピーしたコードを貼り付ける
手順①:Font Awesome4.7を使えるようにする
まずはFont Awesome4.7を使えるようにしましょう。
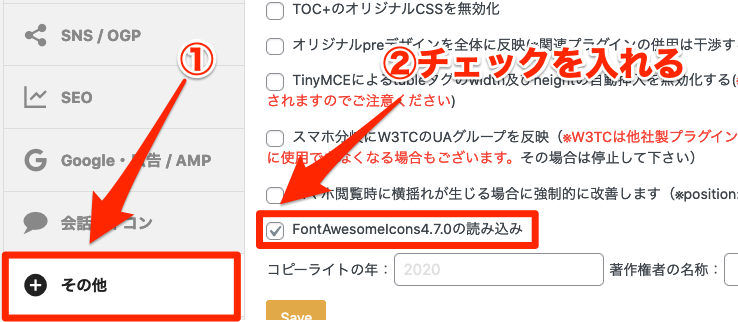
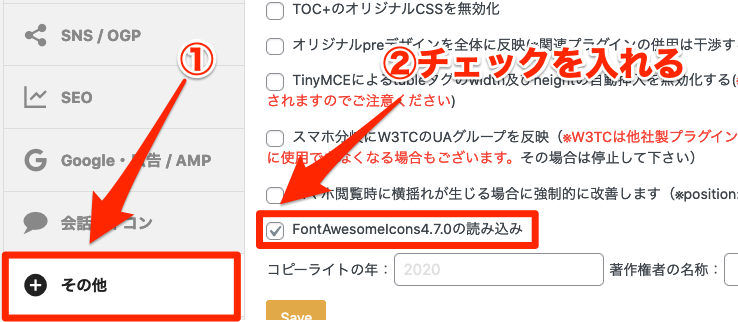
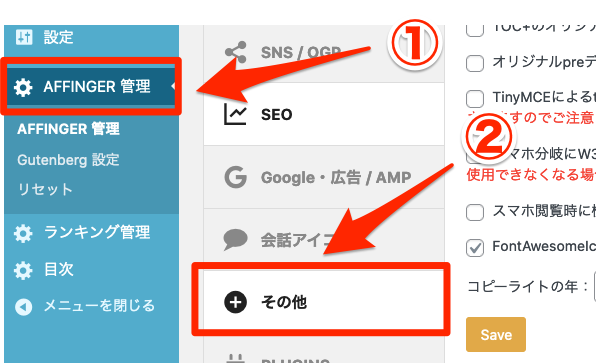
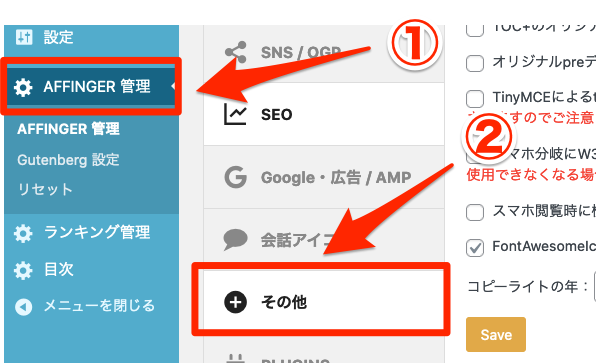
①:「affinger管理」に移動


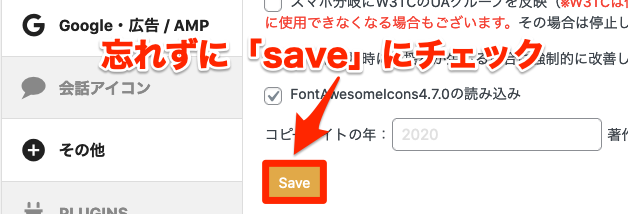
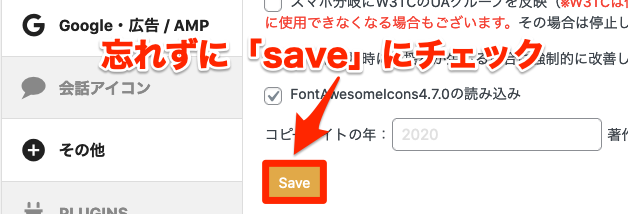
②:「その他」▶︎「FontAwesome 4.7の読み込み」にチェック


③:忘れずに「save」をクリック。


これでaffinger側の設定は完了です。
手順②:Font Awesomeでアイコンを選ぶ


①:Font Awesomeにアクセス
②:好きなアイコンを検索
今回は例として「pencil」のアイコンを使ってみます。


③:コードをコピー


手順③:「ナビゲーションラベル」にコードを貼り付ける
最後にナビゲーションラベルにコードを貼り付けていきます。
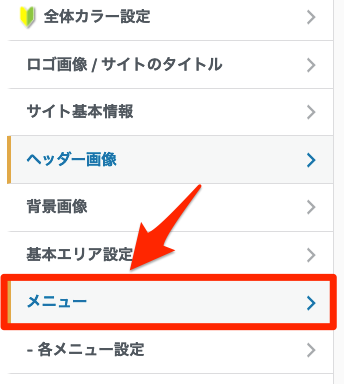
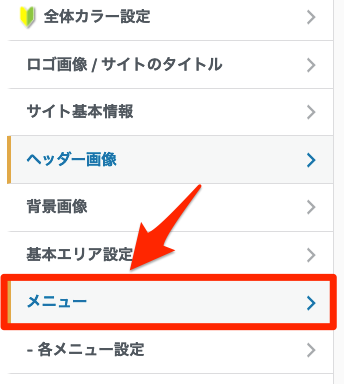
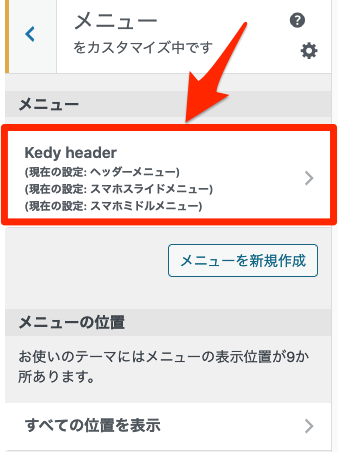
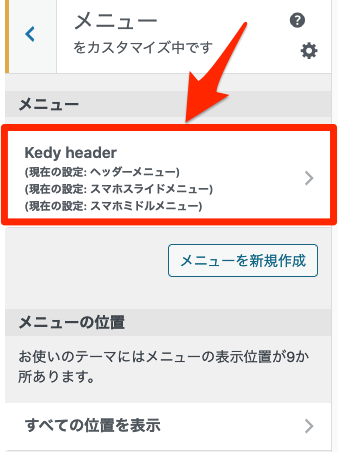
①:「外観」▶︎「カスタマイズ」


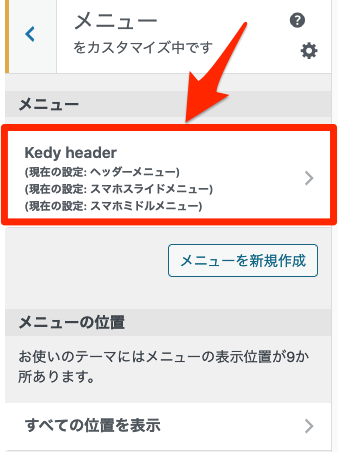
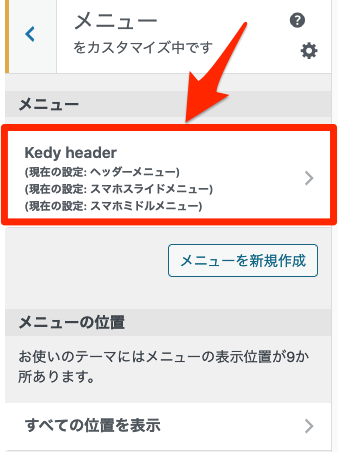
②:「メニュー」▶︎「メニュー名」をクリック




③:「ナビゲーションラベル」ペースト


▼このように貼り付けます
<i class=”fa fa-pencil” aria-hidden=”true”></i>ここに文字を入れる
④:Webアイコンが表示される
これでWebアイコンが表示されるはずです!


これで完了です!簡単でしたね。
【FontAwesome5】Webアイコンの使い方
先ほどはFont Awesome4.7のやり方なので、使えるフリーアイコンは少ないです。
冒頭でも紹介しましたが、ver4.7と、ver5では利用できるアイコンの種類が全然違います。
ver4.7とver5の違い
- Font Awesome4.7:利用できるフリーアイコンは675種類
- Font Awesome5:利用できるフリーアイコンは1608種類
これだけ違うんで、Font Awesome5を利用するメリットは大きいですよね。
ということで、ここからはFont Awesme5の利用方法を紹介していきます。
手順は以下のとおり。
- 「Font Awesome」のアカウント登録
- コード設定
- headにコードを貼り付ける
- ver4.7と同じ手順でWebアイコンを表示する
①:「Font Awesome」のアカウント登録
①:「Font Awesome」にアクセス
②:アカウント登録
「send for Free」をクリック


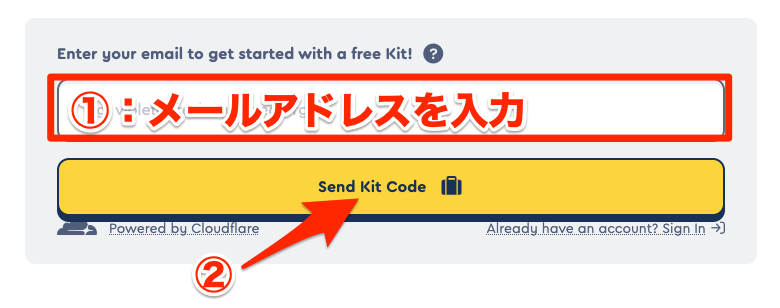
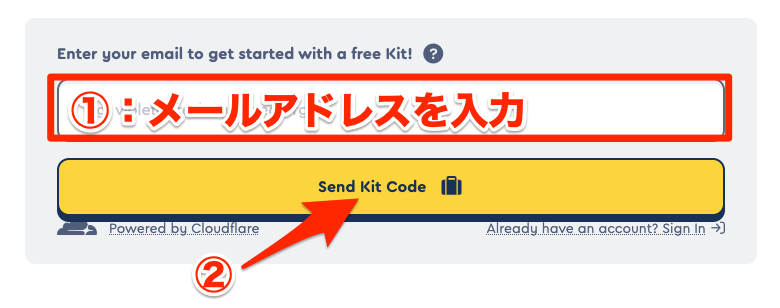
メールアドレスを入力▶︎「send Kit Code」を選択


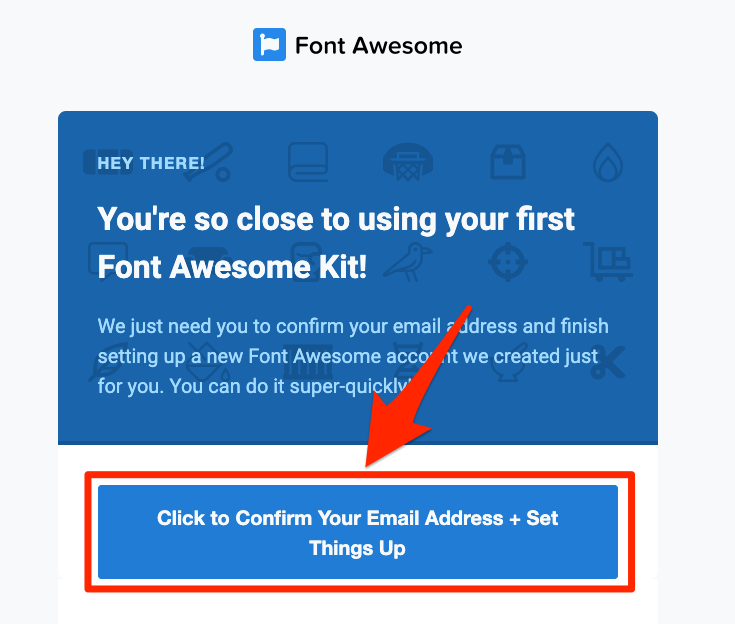
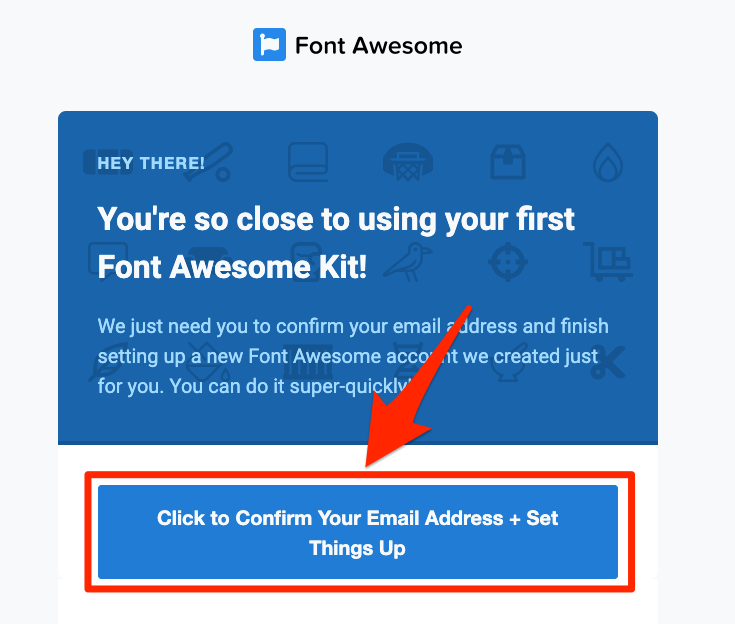
③:メールが届く▶︎「Click to Confirm,,,,,,」をクリック。


④:パスワードを設定 ▶︎「Set Password & Continue」をクリック


*好きなパスワードを設定してください
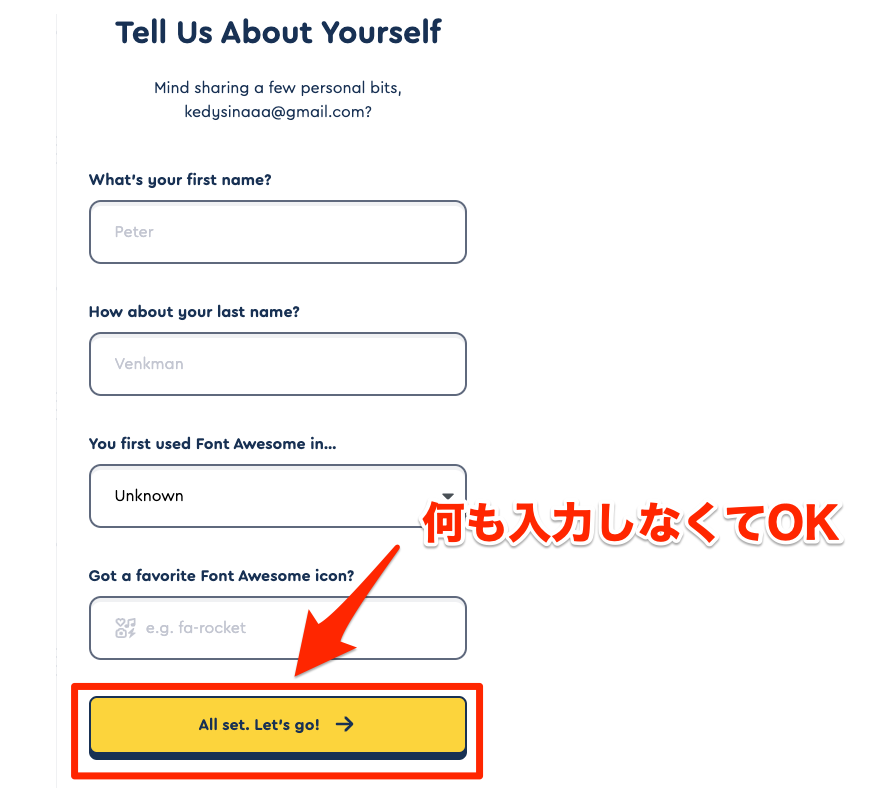
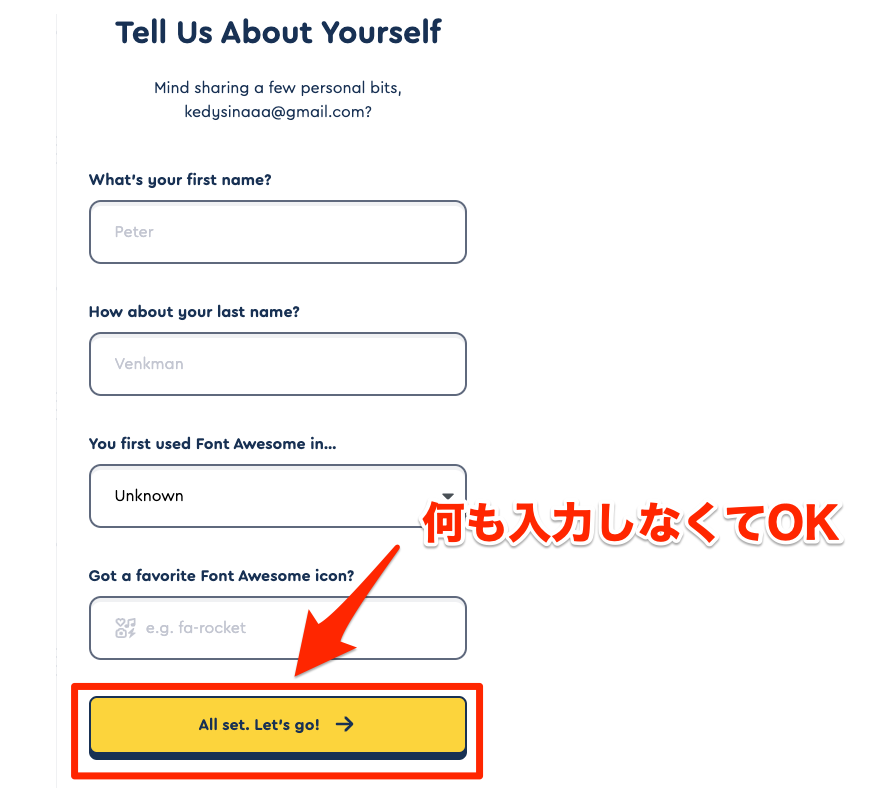
⑤:何も入力せずに「All set、、、」をクリック


*ここは何も入力しなくてOK。設定したい人はご自由に設定してください。
これでアカウント登録が完了です!
②:コード設定
続いてコード設定をしていきます。
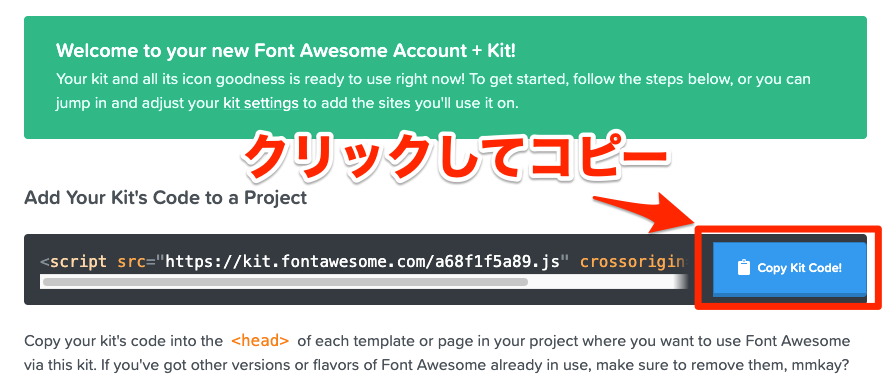
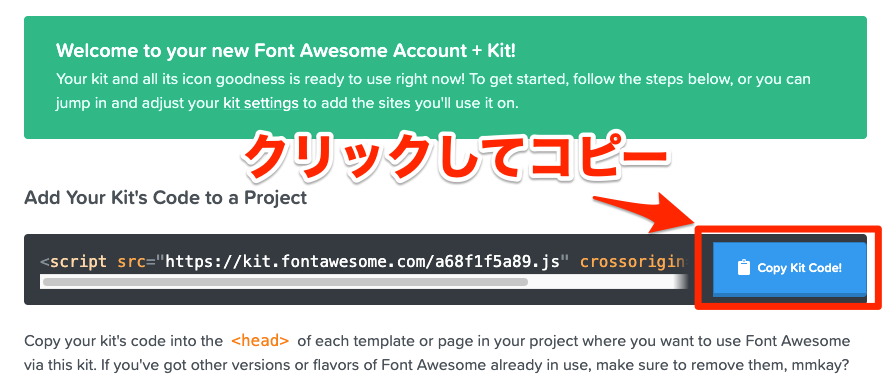
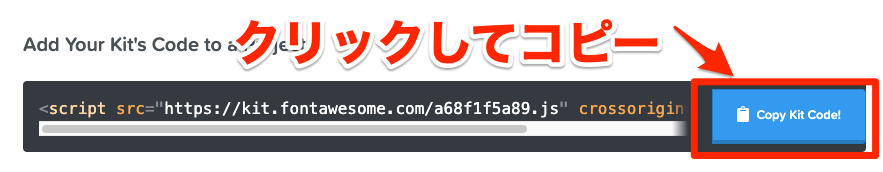
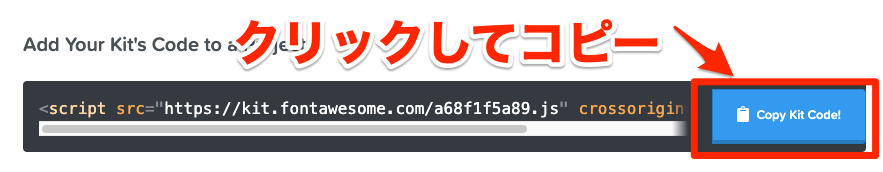
①:「Copy Kit code!」をクリックしてコピー
先ほどの画面の続きですね。


トップページからアクセスする場合
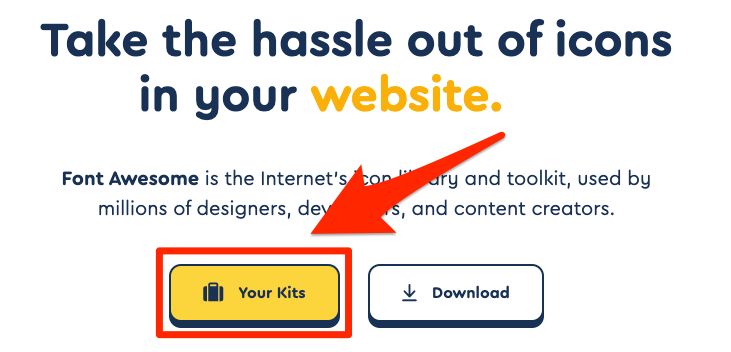
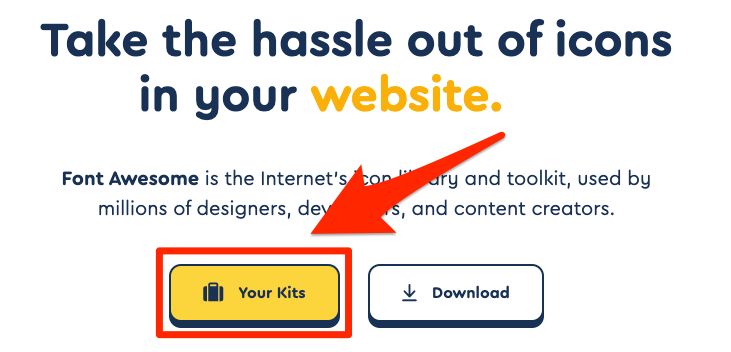
「Font Awesomeトップページ」にログイン ▶︎「Your Kits」をクリック


コードをクリックして、、、


「Copy Kit Code!」をクリックしてコピー


③:コピーしたコードをheadに貼り付ける
コードをコピーしたらaffinger管理に貼り付けていきます。
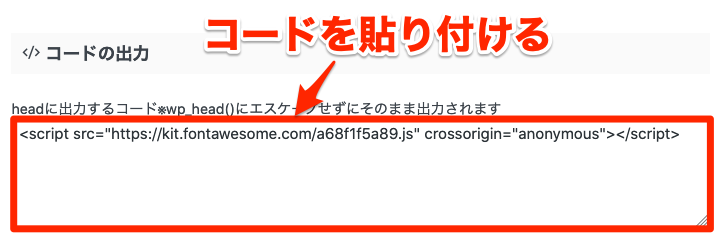
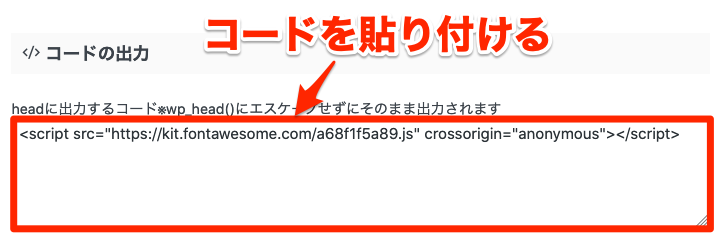
①:「affinger管理」▶︎「その他」


②:「コードの出力」▶︎コピーしたコードを貼り付け


④:好きなアイコンを探す
そしたら、もう一度「Font Awesome」にアクセスします。
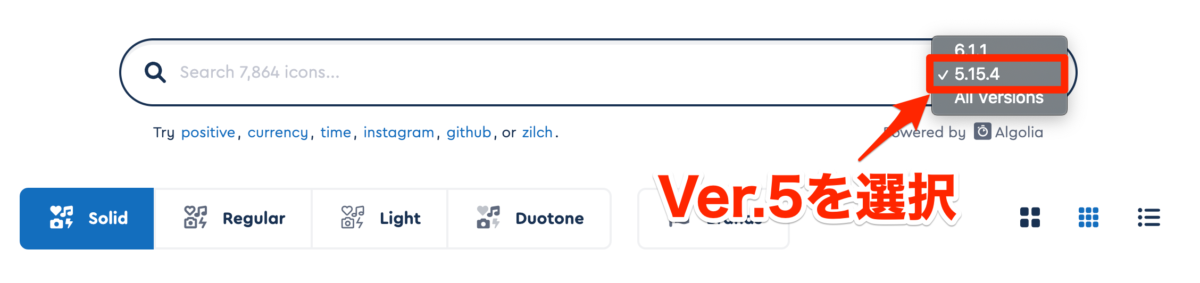
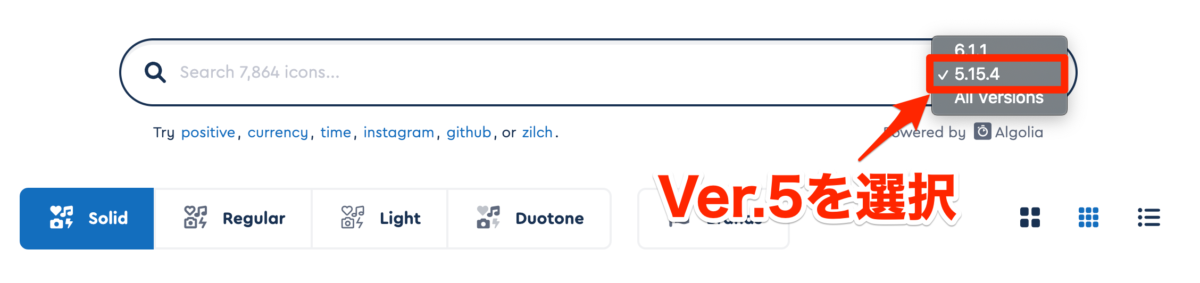
検索画面で「ver.5」を選択


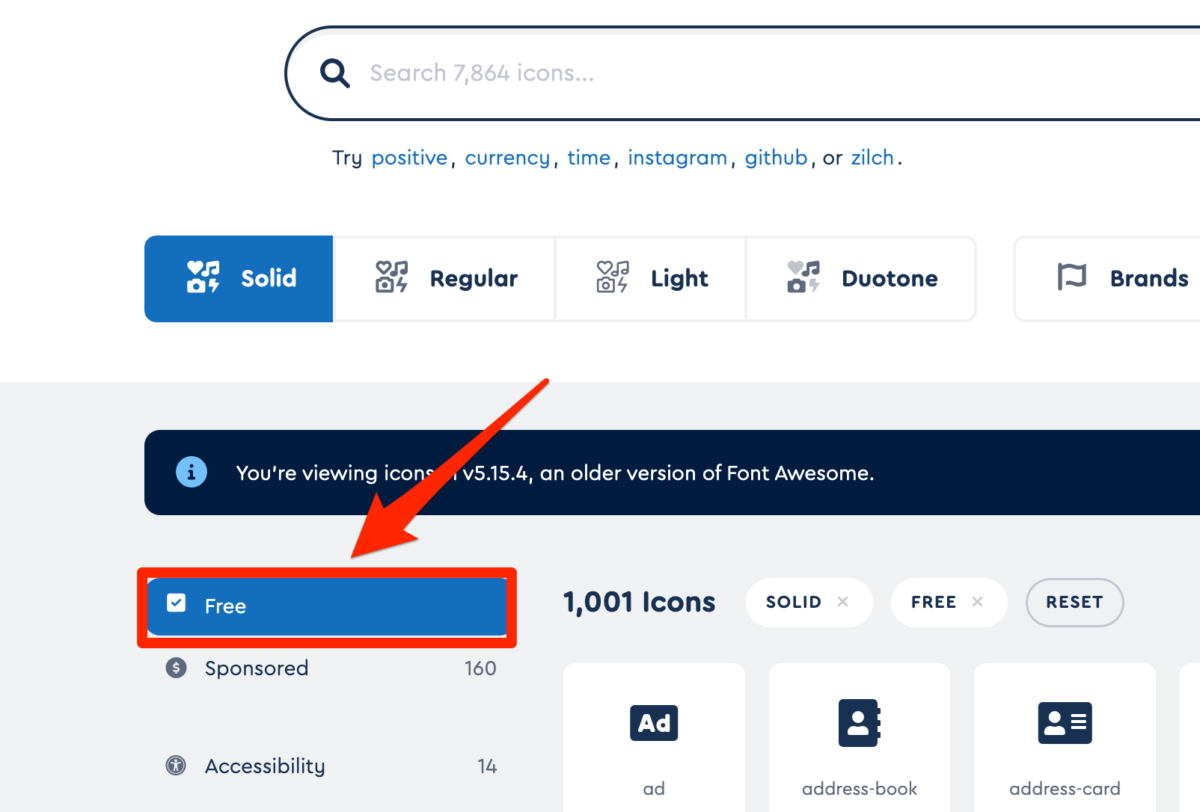
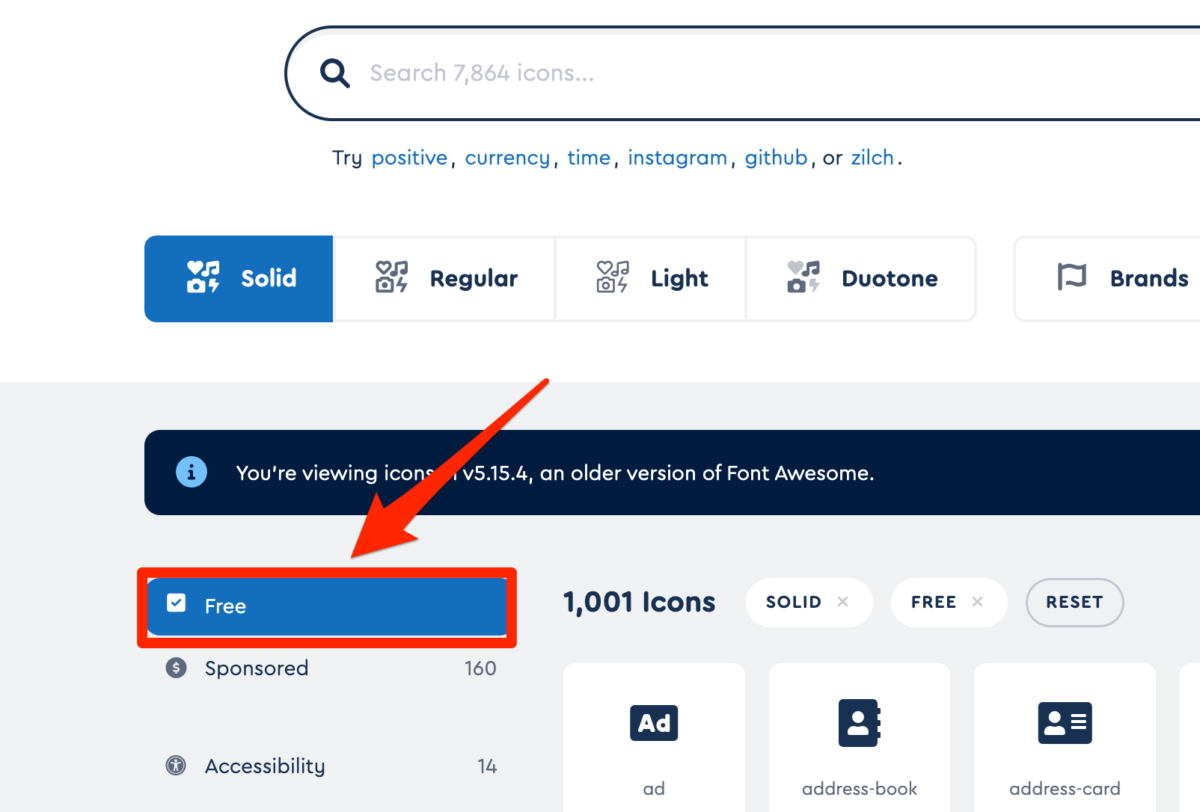
フリーアイコンを選ぶために「Free」にチェック


あとは好きなアイコンを検索しましょう。
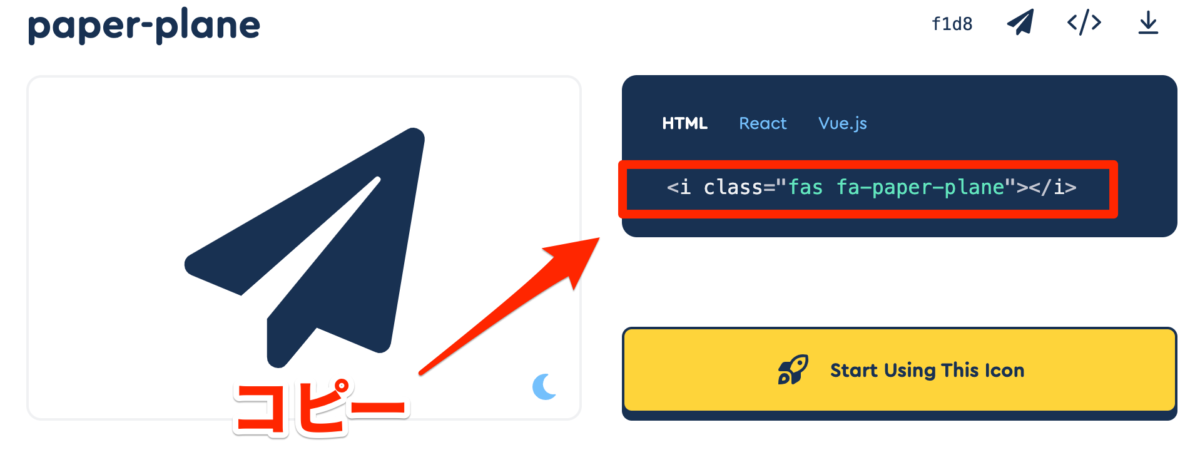
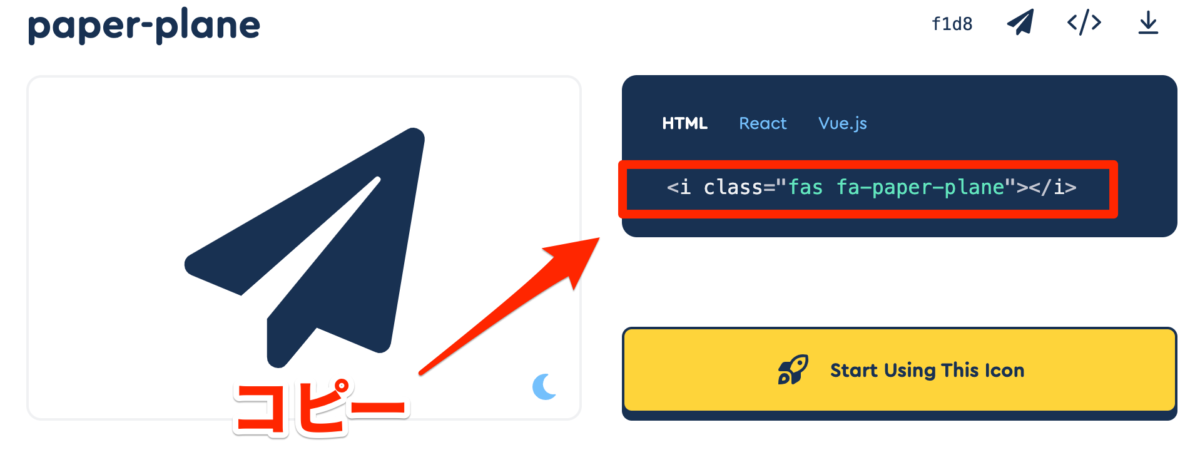
コードをコピーしたら、、、


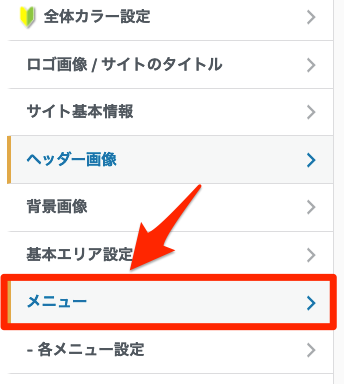
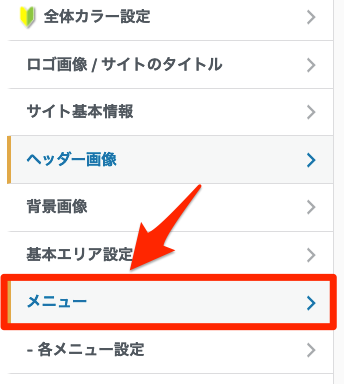
「外観」▶︎「カスタマイズ」▶︎


「メニュー」▶︎「メニュー名」を選択




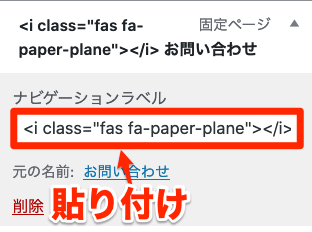
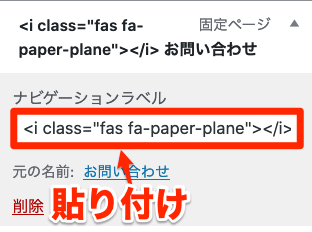
ナビゲーションラベルにコードを貼り付ける!


こんな感じで貼り付ける
<i class=”fas fa-paper-plane”></i>ここに文字を入れる
これで完了です!お疲れ様でした!


こんな感じでアイコンが表示されれば完成です!
まとめ
今回はaffingerでヘッダーナブにWebアイコンを表示する方法を紹介してきました。
Webアイコンを使うことで、「サイトに一手間加えてる感」が出るのでおすすめです!
こういう細かいところにこだわることで差別化にもなりますし、自分のブログがなおさら好きになりますよね。
この記事がお役に立てば幸いです。
それでは今回はここまで。






コメント