皆様こんにちは。KEIです。

affinger使ってるんだけど、タブレット表記にしたときに幅が広すぎてブログが見にくいです。
改善する方法はありませんか?
今回はこういった疑問にお応えしていきます。
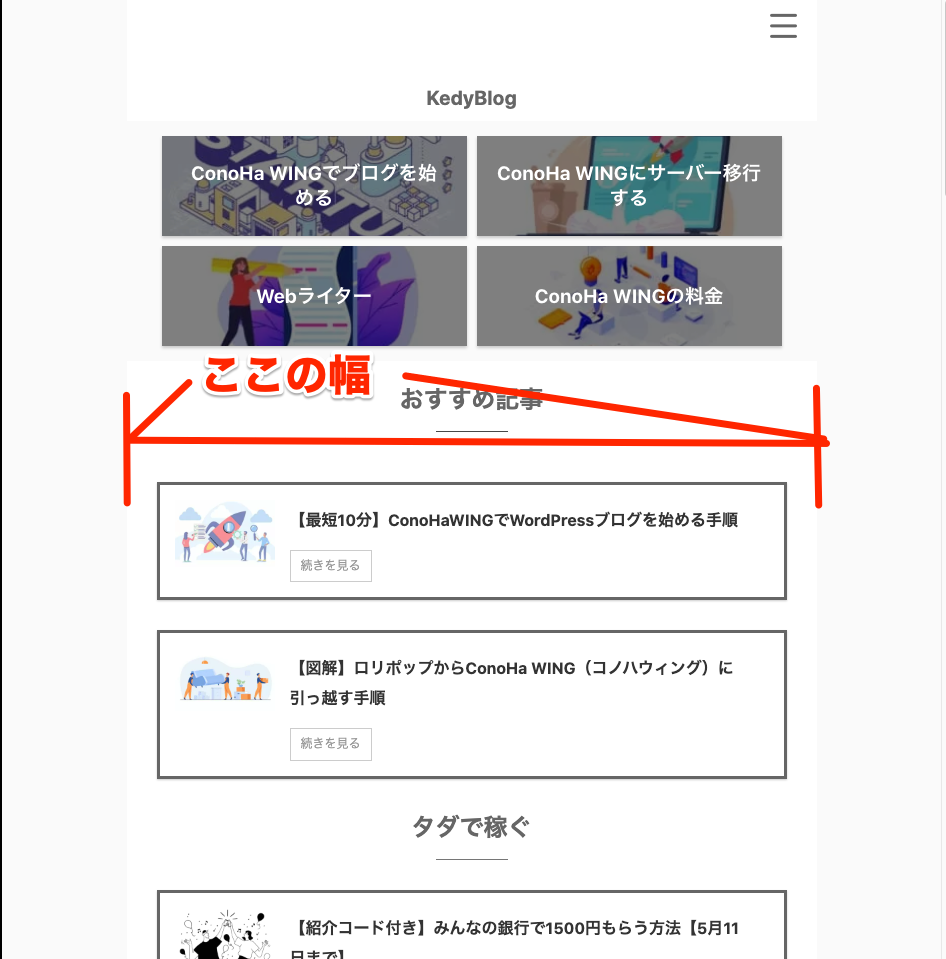
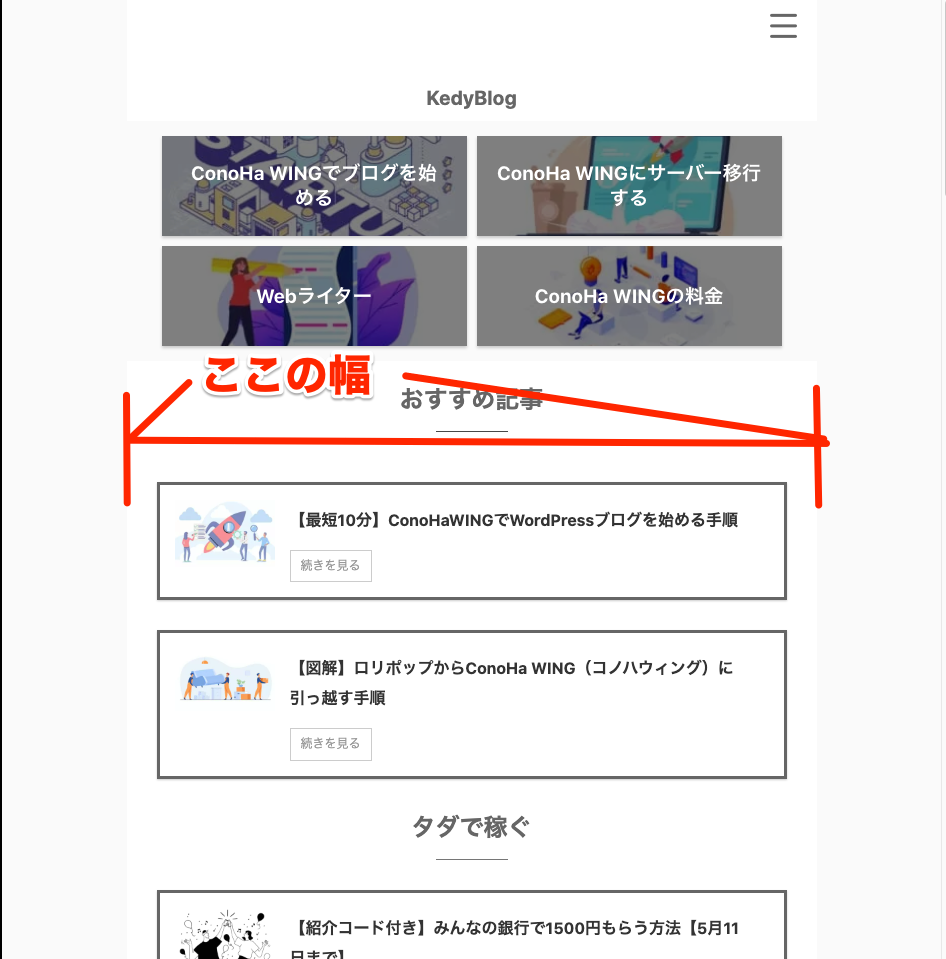
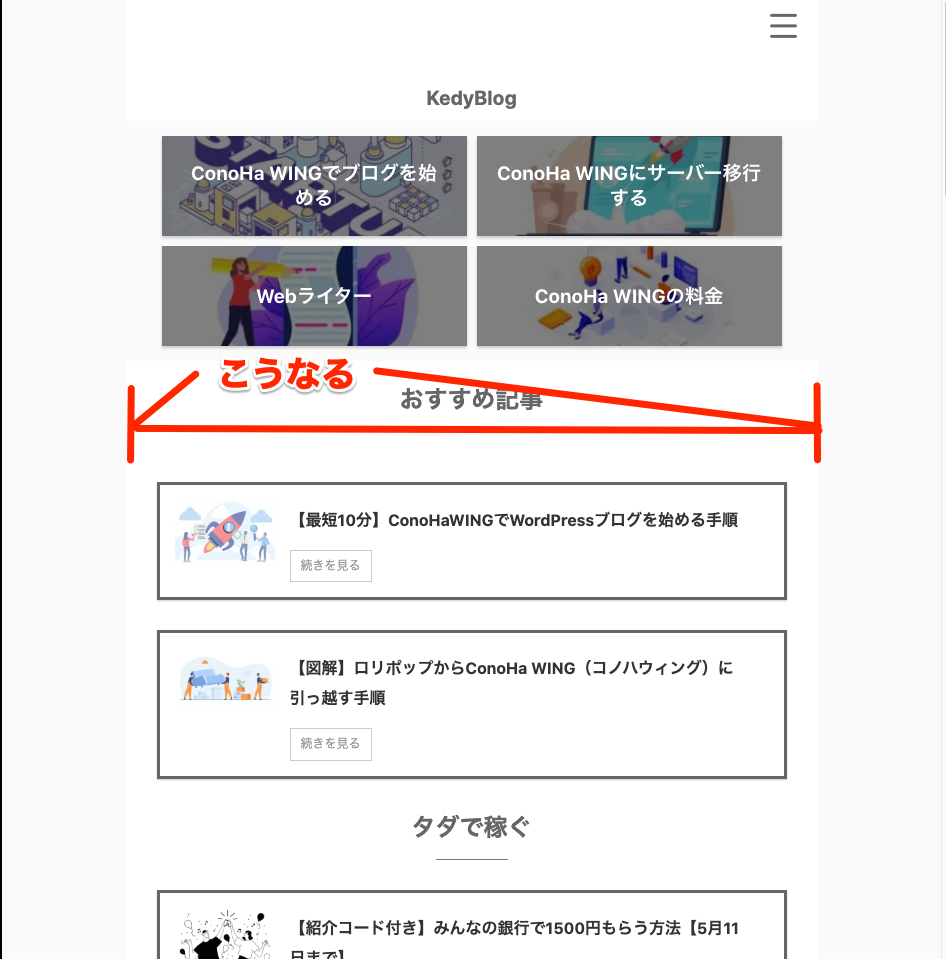
「タブレット表記の幅」とは、当ブログでは以下の画像の部分を表します。


タブレット表記の時に幅が広くなりすぎると見づらいですよね、、、



自分はモニターの画面分割をけっこう使うので、タブレット幅が広すぎるブログは見づらく感じることが多いです。
というわけで今回はこのブログの幅を小さくする方法を紹介していきます。
タブレット表記の記事幅を狭くする手順
では早速手順を説明していきますね。
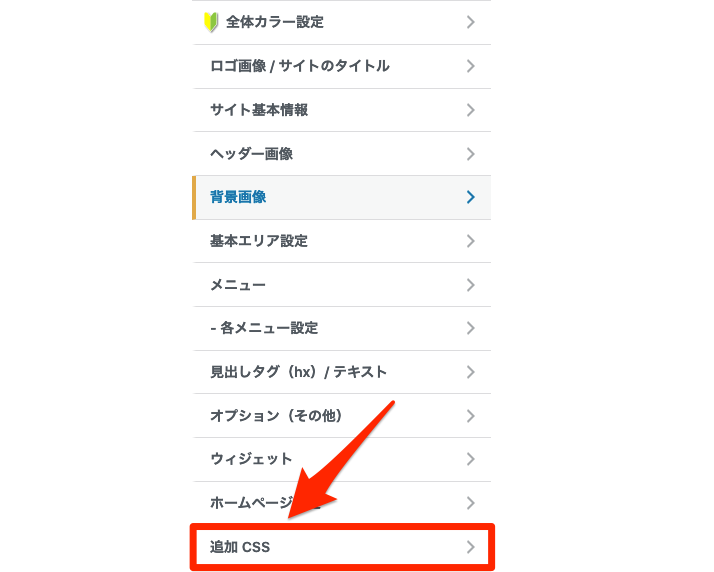
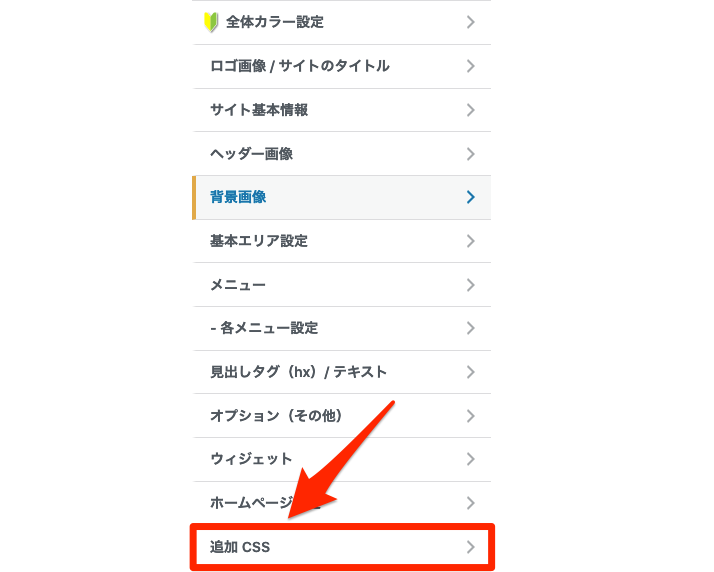
①:「外観」→「カスタマイズ」→「追加CSS」




②:以下のコードをコピー
以下のコードを追加CSSに貼り付けて完了です!!
@media only screen and (max-width: 959px) {
#contentInner main , #side aside , ul#st-header-cardlink{
max-width:630px;
margin: auto;
}
header {
max-width: 690px;
margin: auto;
}
}補足すると、
- max-width:630px; ・・・幅の最大値を設定
- margin:auto; ・・・ブログ記事を中央寄せにする
ブログ記事のメイン部分とヘッダーのにズレがあったので、
メイン部分を630px、ヘッダー部分を690pxにすることでズレを無くしました。
これでタブレットの幅が630pxになるはずです。
*これは自分独自のコードになるので、もしかしたらうまくいかない可能性もあります。



ですが、affingerを使っている方ならほぼほぼ大丈夫だと思います
まとめ
本記事ではaffingerのタブレット表記の幅を狭くする方法を紹介しました。
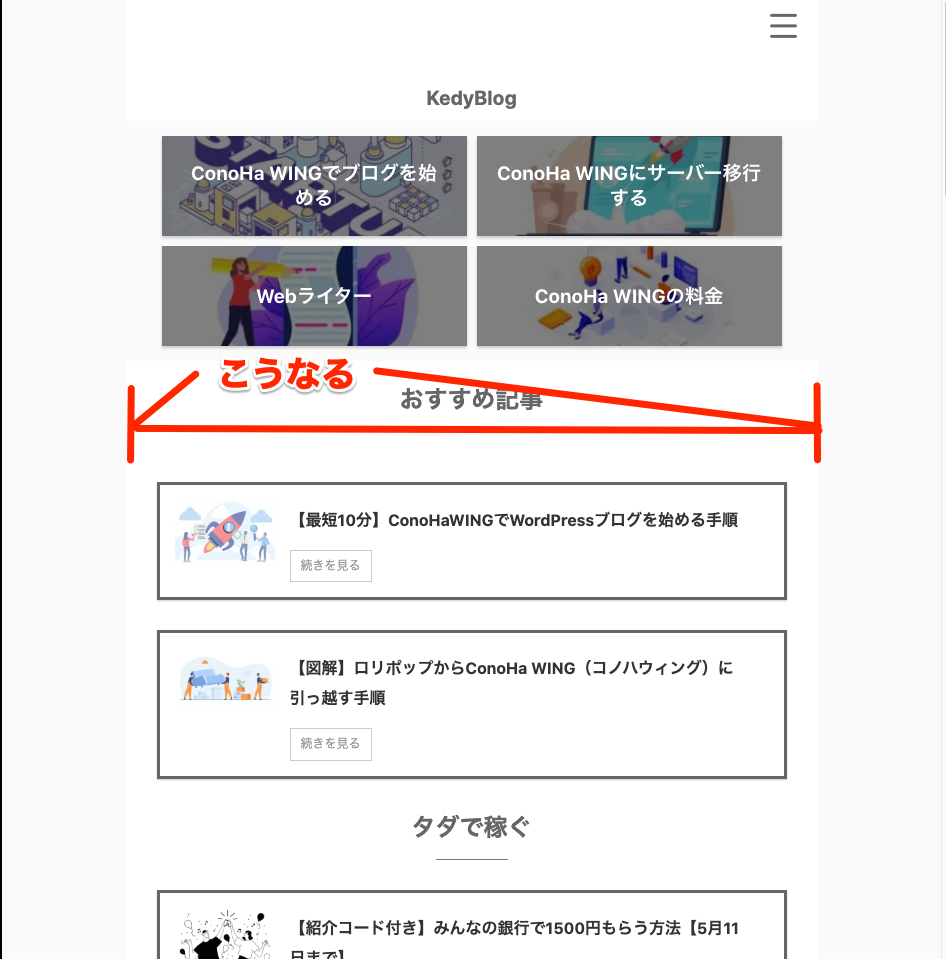
以下のようになればうまく行ってるはずです。


これが、、、


こうなればOK。
ちょっと分かりづらいかもしれませんが、ちゃんと幅が小さくなっています。
一応、cssのコードの部分をいじることで横幅を変更することが可能です。
*自分は630pxにしています
もし、本記事で解決できないようであれば、以下のサービスをご利用ください!
affingerのお悩み解決します ちょっとした相談でも全然OK!
紹介コード「7jvxkv」を入力することで、300円引きになるのでお忘れなく。
それでは今回は以上です。


コメント